Go deeper. Get more done.
QA/Testing assistant sidebar for the browser





🚀 Autofill Tedious Forms with One Click
Get past those pesky forms quickly and get to the real spot you want to test. Let us auto-fill your form with reasonable sample data. Just place your cursor in an input field and press the fill button (or use the keyboard shortcut).
So, I got tired of filling out the 50 fields every time I test something, so I made this.
— Nate Bosscher (@natebosscher) November 13, 2023
Values are inferred by the code markup.
Comes in 🕵James Bond, 🚀 Star Wars and Generic themes.
Has 8 regional options for names, phone number formats and address details 🎉 pic.twitter.com/573pcKh5QA
Always-on Spell Check and Issue Auto-Detection
As you work, we scan for spelling and common issues. Just leave the sidebar open and we’ll show orange or red alerts when something doesn’t look right. Our issue detection covers everything from in-secure links to missing alt text on images.
Discover Hidden Boundaries with Edge Case Generator
Did you know there are over 12 email format boundaries that most systems don’t check for? We’ve got common boundaries like max/min length, but also format-specific ones so you can hit all those weird cases before the customer does. You can test your form for boundaries by placing your cursor in a field and hitting run.
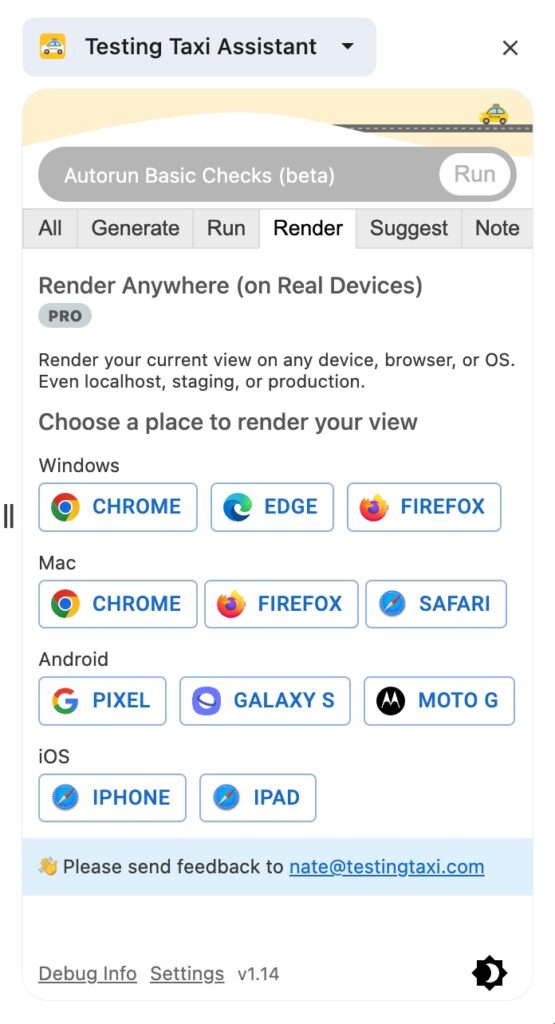
Detect Device Issues Faster with Render
Testing on another device or browser takes a few minutes to set up. You need to open up the new device, find the browser, login and get your app into the situation you want to test. On Testing Taxi, you can test on other devices and browsers with a single click. We take care of the setup and render your screen exactly as you have it. It takes a few seconds and it’s one click away.
- Works on localhost and firewalled sites

More ways to go deeper
Quick Access to Sample Data
Copy/pasting data from your word doc isn’t a great way to test for boundaries. You can get realistic, randomised sample data with our data generator. Simply click in your form input and use the keyboard shortcut or click to insert the values.
Learn with Contextual Suggestions
There are a lot of ways to level up your testing game. Contextual suggestions give things you should check on the current screen. Suggestions all come with step by step instructions and why you should check this. We have content from top testers on things like Security, Usability and Validation.
Jot a note (and actually find it back)
We’ve all thrown a few notes in a word doc or on our favourite note app while we’re testing. After a while the doc becomes huge and we can’t find anything back. Testing Taxi provides contextual notes so you only see what’s relevant. Want to remember something about the user profile page? We’ll show it to you there, not on the reporting page.
Audit for common issues
There are a lot of pesky quality issues that we can quickly detect for you. Things like missing alt text on images or buttons that don’t meet the usability standards. Our audit makes it easy to show what’s failing (and saves you pulling out your pixel measuring tape)
You may also enjoy
- Frameworks
- Testing How-To and Tools