Playwright is a test automation framework from Microsoft. It promises less flakiness, full cross browser capability and a better test debugging experience. This really is a fully fledged framework that warrants our evaluation.
Table of Contents
Why do we need test automation?
Automated testing helps software teams deliver higher quality software with less bugs. The automated tests verify that specific functionality performs correctly. Automated tests don’t cover every last bit of functionality, but it’s a good baseline. The check that the baseline functionality is working. Playwright is a great framework to use for this. Let’s look at what Playwright does for us.
Why Playwright (vs some other test automation framework)?
Pro: It’s backed by Microsoft
Playwright is created by Microsoft so you don’t need to worry about it being abandoned out of the blue. Microsoft has a good track record of building and supporting software tools for the long haul. There’s a good chance Playwright will continue to be supported for many years to come.
Pro: It’s actively maintained (and improved)
At the time of this writing the official Playwright repository closed over 82 bugs in the last week. That means that when you decide to go with Playwright, you’ll be well supported. If you run into bugs, you can be assured that the team will take your issue seriously and fix it promptly.
Pro: Javascript and Python support
Playwright has full support for javascript and python. Most automation testers are familiar with these languages. This means little ramp up time to get started. You can also keep your codebase somewhat consistent by keeping the same language throughout your production and test code.
Pro: Test any Browser and even Mobile
Playwright supports all the major browsers with a simple toggle. You can customise view ports and even test on mobile. This means you can use one test framework for all your testing. You don’t need special frameworks for mobile or limit your browser testing. This is a huge win!
Why you might not want to use Playwright
Con: Playwright has less popularity than some others
Playwright is one of the smaller frameworks out there. That means there are less testers who have experience with playwright. When you need to add people to your team, it may take longer to onboard people to Playwright.
Con: Playwright doesn’t have support some languages
If you’re running Ruby, PHP or Golang, there isn’t first-party language support. Teams that don’t know javascript or python will find it difficult to get up and running with Playwright. There are third-party libraries to support Playwright, but they are often buggy and require work to fix.
How does it compare with others
For a feature vs feature comparison, you may enjoy our “versus” articles:
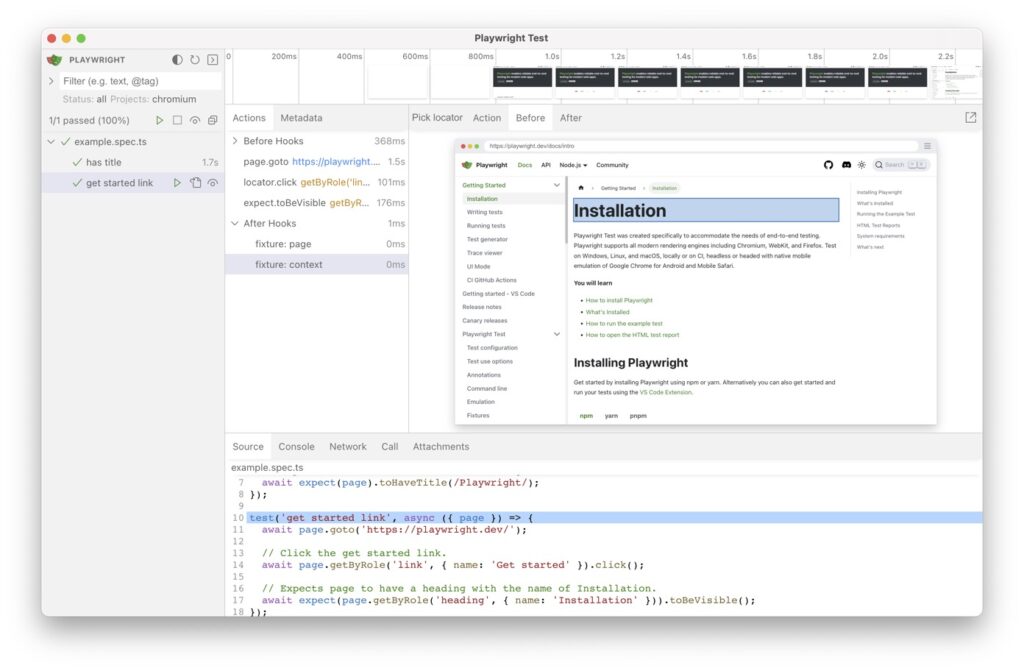
Trace Tool for Debugging
Playwright comes with a trace function to help testers debug runtime issues. The trace function tracks tests with video recording, DOM captures, network captures and console histories. It really speeds up debugging and is a great tool for your developers. You can learn more about tracing on the official trace docs.

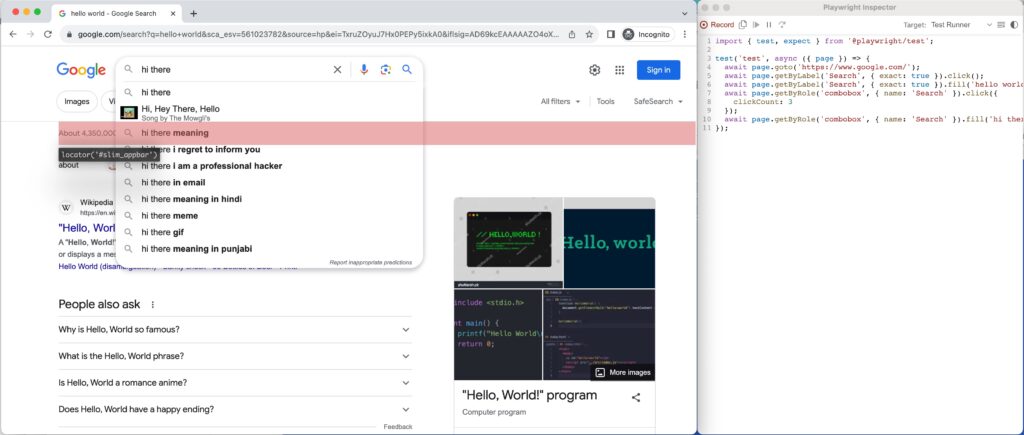
Code Generator for Visual Test Generation
You can create tests without any code using Playwright’s Test Generator. The generator allows you to test your app in a browser and Playwright generates the code to reproduce your work (similar to the Selenium IDE). It’s a great way to get some quick coverage and allows your less technical team members contribute as well. You can read more about code gen in the official test generator docs.

Playwright with Javascript / Typescript Quick Start
Playwright was designed for javascript, so it’s really easy to get started. You’ll need a few test files and a command line to get started. Here’s the general structure you can use.
Install Playwright framework
npm init playwright@latestWrite Playrwright Test File
// tests/landingpage.spec.ts
import { test, expect } from '@playwright/test';
// describe blocks can be used to group together related tests.
test.describe("check dashboard", () => {
test.beforeEach(async ({page}) => {
// setup code
})
// test blocks can be used for individual tests.
// each test is run in a new incognito browser context (with no history or awareness of the other tests)
test('page has the right title', async ({ page }) => {
await page.goto('https://mysite.com/account');
// check the page title matches exactly
await expect(page).toHaveTitle("Account Overview");
});
test('has link to logout', async ({ page }) => {
await page.goto('https://mysite.com/account');
// click the logout button
await page.getByRole('link', { name: 'Logout' }).click();
// use css selector to find elements
await expect(page.locator("css=input[type=password]")).toBeVisible();
await expect(page.getByRole('heading')).toContainText("Login");
});
});Running your Test
# Run tests in UI mode (so you can see what’s going on)
npx playwright test --ui
# Show view test results and dig into details
npx playwright show-reportPutting it together
It’s really easy to get up and running with Javascript/Typescript. If you want to dig deeper, you can check out the official JS API Reference.
Our resources:
Playwright with Python Quick Start
Playwright has first-party support for python so it’s really easy to get started. We’ll walk through a few steps to get you up and running.
Install Playwright Pip package
pip install pytest-playwrightWrite Python Test Script
# tests_landingpage_spec.py
from playwright.sync_api import Page, expect
# test blocks can be used for individual tests.
# each test is run in a new incognito browser context (with no history or awareness of the other tests)
def test_page_has_the_right_title(page: Page):
page.goto('https://mysite.com/account')
# check the page title matches exactly
expect(page).to_have_title("Account Overview")
def test_has_link_to_logout(page: Page):
page.goto('https://mysite.com/account')
# click the logout button
page.get_by_role("link", name="Logout").click()
# use css selector to find elements
expect(page.locator("input[type=password]")).to_be_visible()
expect(page.get_by_role("heading")).to_contain_text("Login")
Running Playwright Test in Python
pytest tests_landingpage_spec.pyPutting it all together
Playwright is a great framework that will be around for the long haul. It is fully featured with tracing, code generation and cross platform support.
For further reading you can check out